
E-commerce experience in the sky, facilitator of innovative passenger moments.
The Opportunity
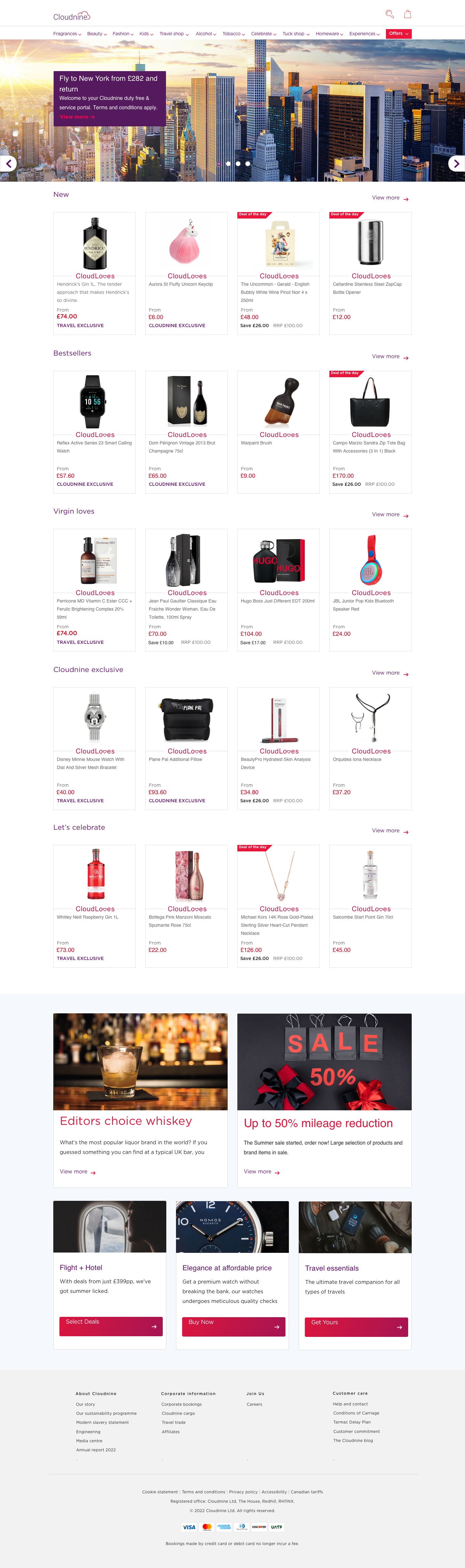
The goal was to launch a user-friendly e-commerce platform for curated travel experiences, accessible both on-ground and in-flight (IFE). Our UK-based client aimed to personalize offerings across flights, resorts, travel packages, trains, and cabs. This strategic initiative strengthens the airline’s brand, boosts customer loyalty, and opens new revenue opportunities.
Problem Space
The existing e-commerce platform is technologically outdated, lacks even seamless mobile access, and cannot support expansion to In-Flight Entertainment (IFE). As a result, valuable offerings like loyalty points are underutilized — leading to missed engagement opportunities and declining customer satisfaction.
Collaboration
Product Owner, Cross Functional Business Teams, Business Analysts, Enterprise Architect, Brand team, QA team, Developers and Cabin Crew.
Role & Responsibilities
Lead the end-to-end product design, with the following responsibilities:
- Discovery
- Scoping
- Research & Insights
- UX & UI
- Integration via iOS Crew apps
- In-flight IFE experience
- Pre & Post Release evaluation (IFE Testing in Flight).
The Impact
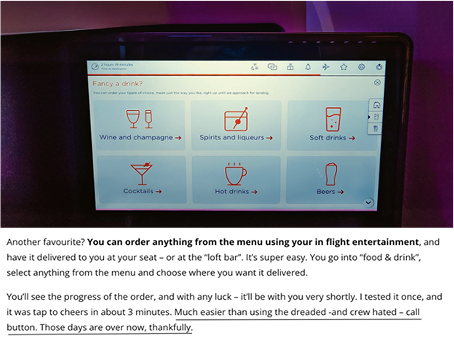
The Press
An excerpt from one of the articles from the press, when the initial modules were unleashed in the new A350 flight, highlighting the innovative IFE experience and user-centric design approach.

Stakeholder Sentiments

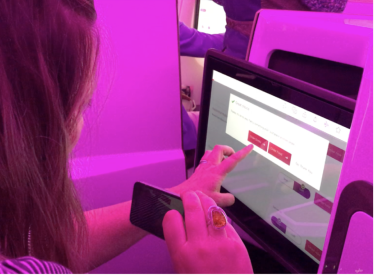
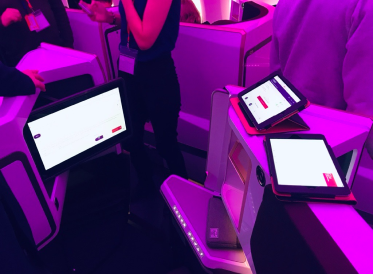
During our in-flight usability testing, the flight business stakeholders were genuinely excited about the new features. Many took snaps eagerly to show their teams, what’s on the way!
Flight Stewardess Testimonial
The intuitive gestures, like swipes and long presses, make it easy to perform repetitive tasks with one hand—especially when the other is occupied serving passengers, or pushing the service trolley.

Design Process
We adopted Dual Track Agile, retrofitting user-centered design into an agile framework using a Scrumban approach. The Design track focused on research, ideation, & prototyping with flexible task management, while the Delivery track handled development, testing, & implementation through structured sprints.

Sprint Zero: Setting the Project Vision
Research Methodology
This initial phase was pivotal in defining our project's vision and setting the stage for success. In this phase we focused on:
- Stakeholder mapping to navigate complexity
- Secondary Research
- Collaboration and Dependency Analysis
Vision Workshop
In this interactive vision workshop with key stakeholders. This brought together relevant department stakeholders, as well as engineering and design team members. Some of the key themes focused in the workshop are:
- Stakeholder Alignment
- Omnichannel Experience
- Integration with In-Flight Systems
- Retail Partnerships
- Personalization & Customer Engagement
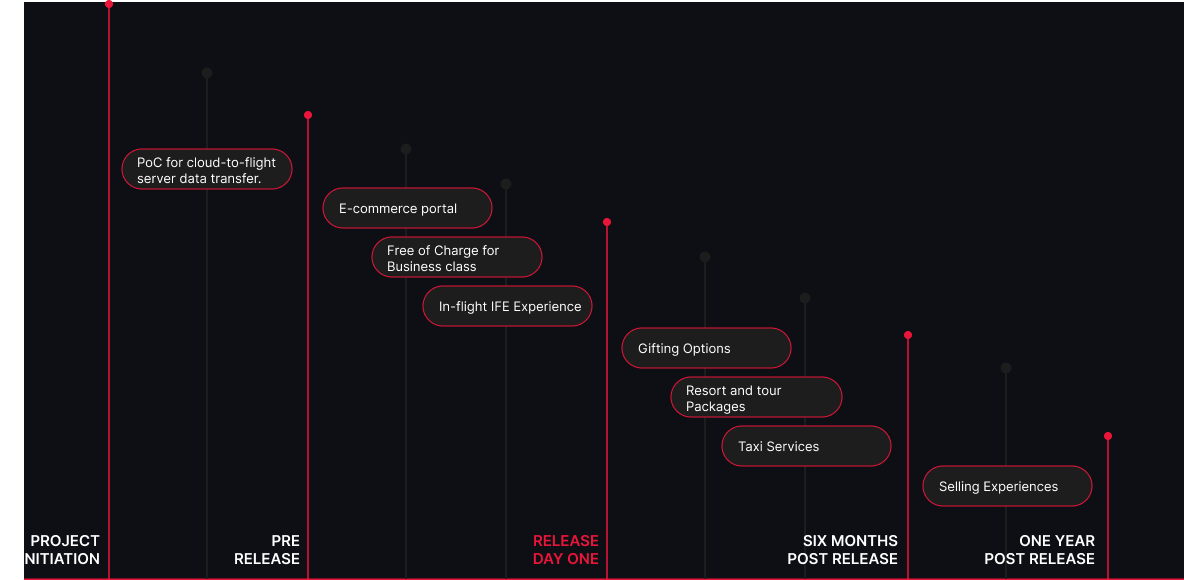
The workshop's outcomes yielded a structured roadmap that guided our overall efforts.


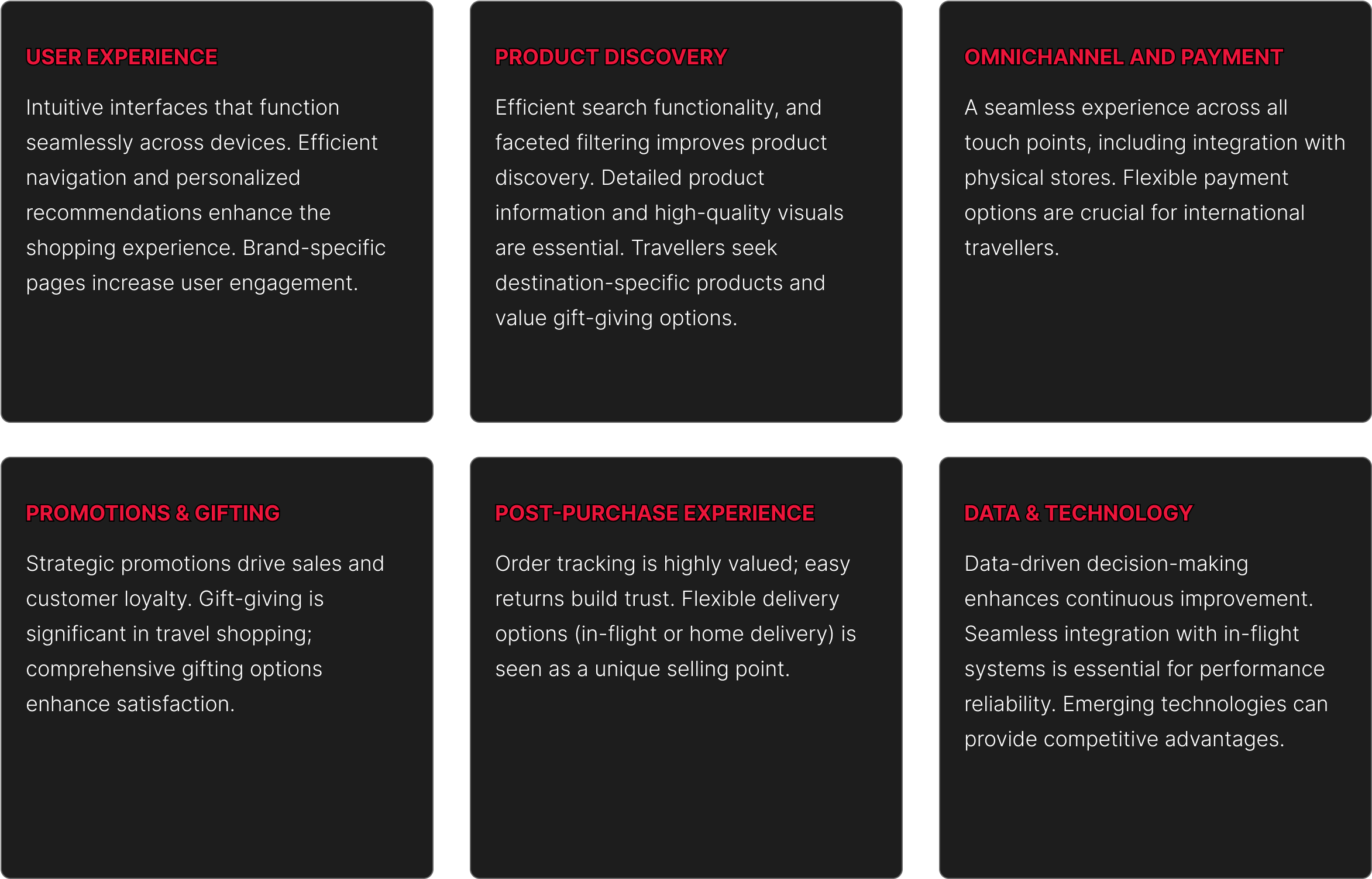
Research Findings
Here are the identified key themes with the summary of our research learnings.
Usability Testing
Validating Our Hypothesis
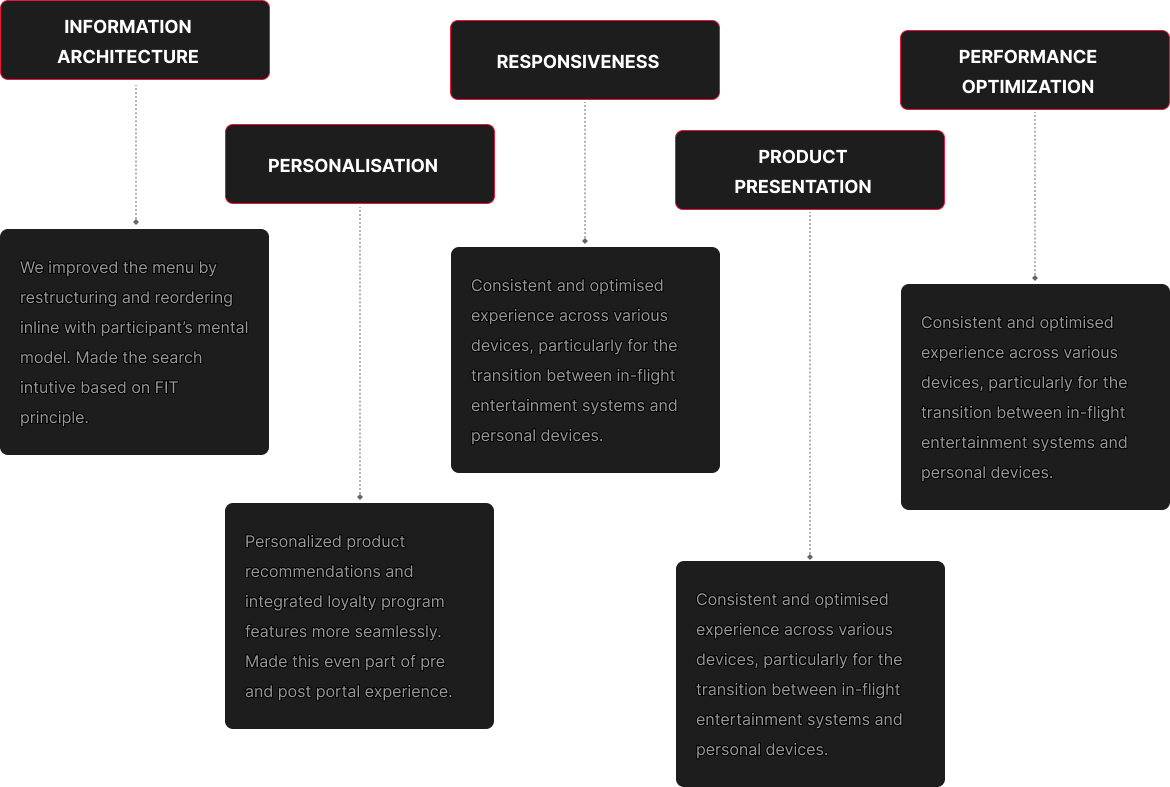
For each sprint, we used Balsamiq to create low-fidelity prototypes, supported by sketches and whiteboarding. These enabled collaborative reviews with Product, Marketing, and Tech teams. Post usability testing, we iterated based on feedback, focusing on key improvement areas below.

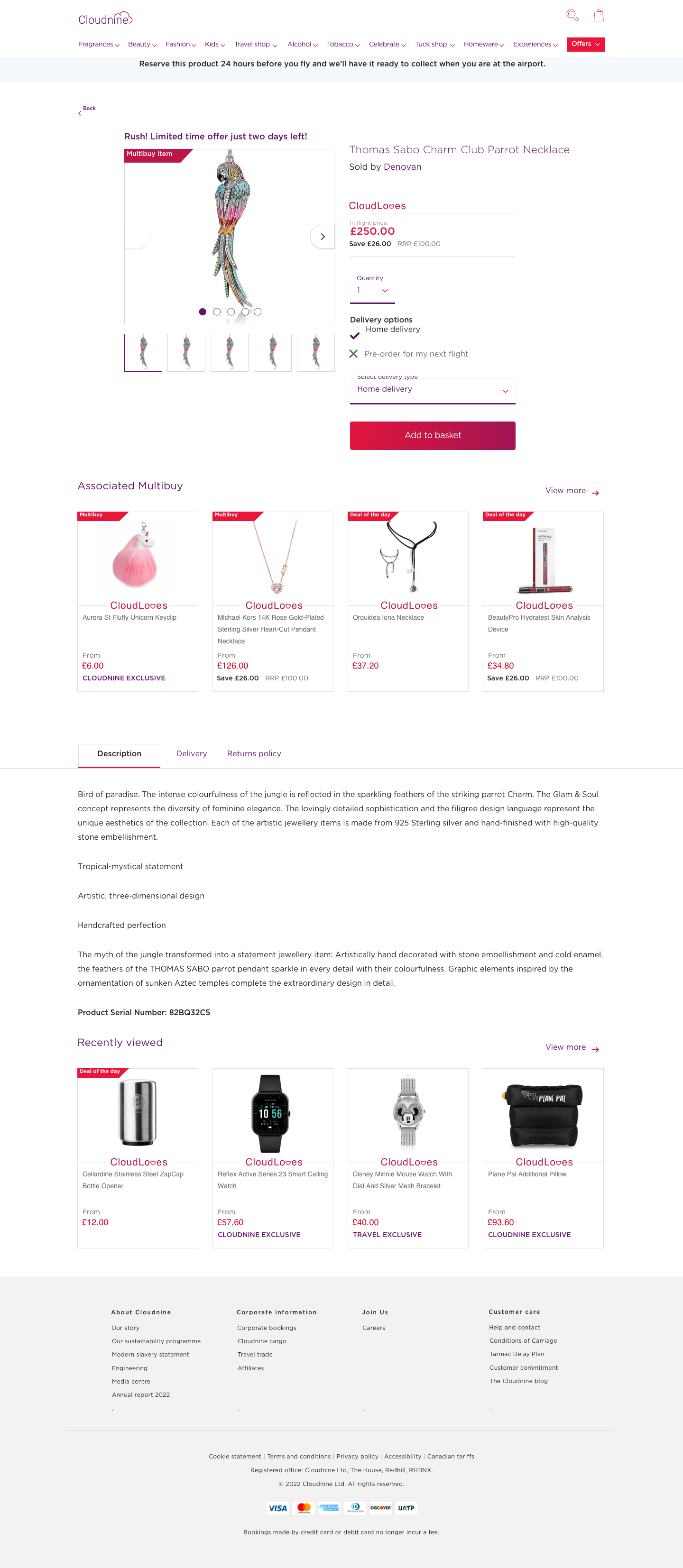
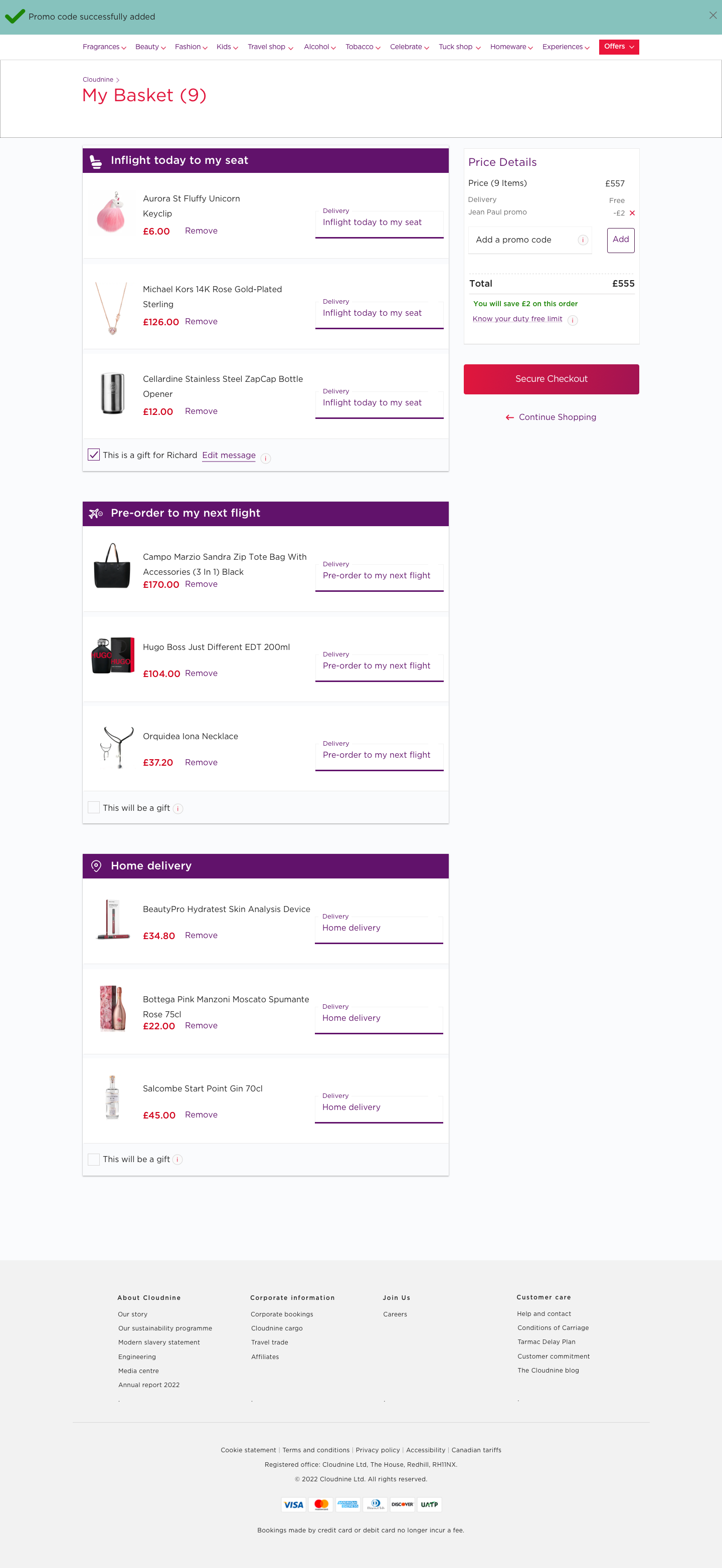
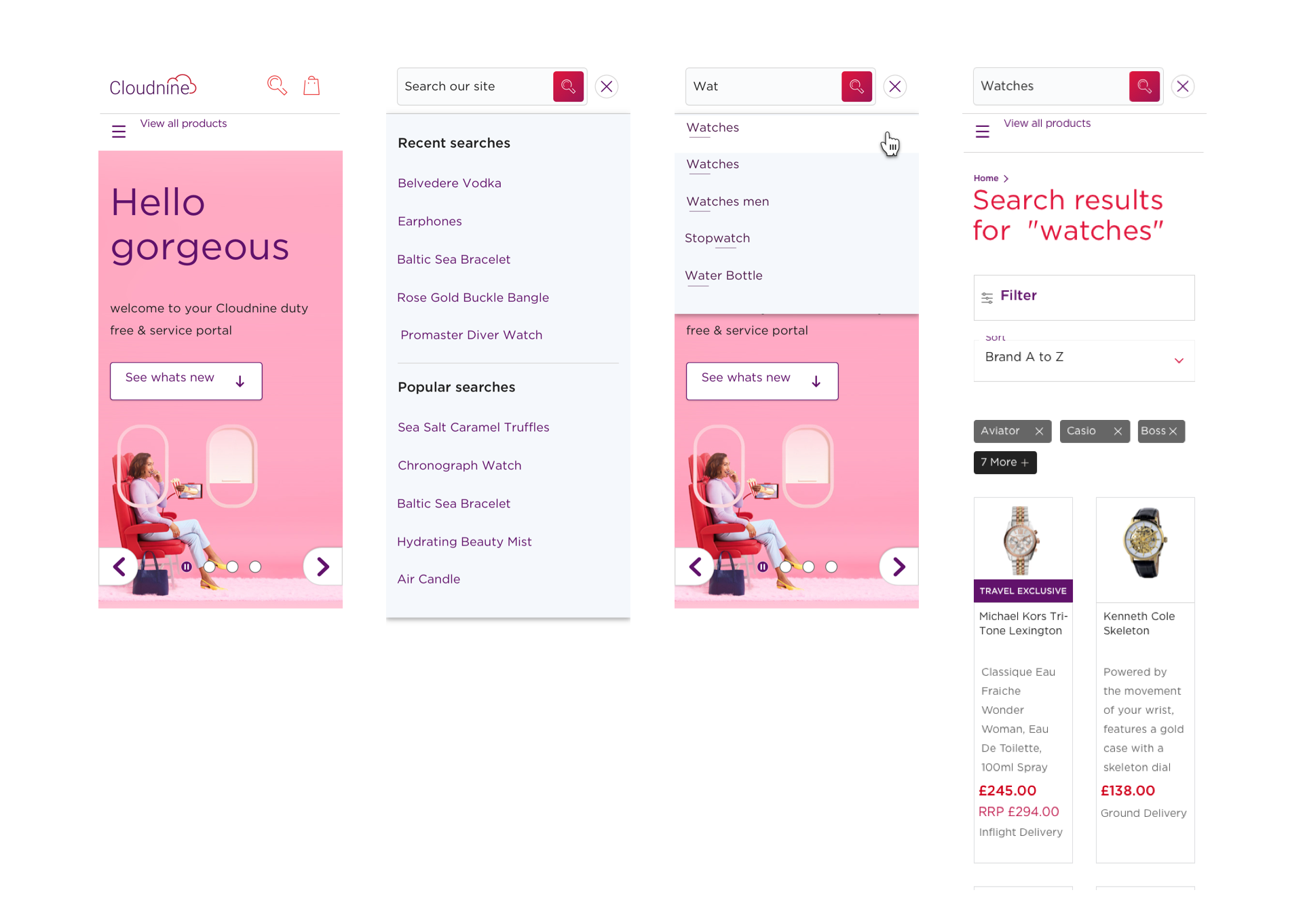
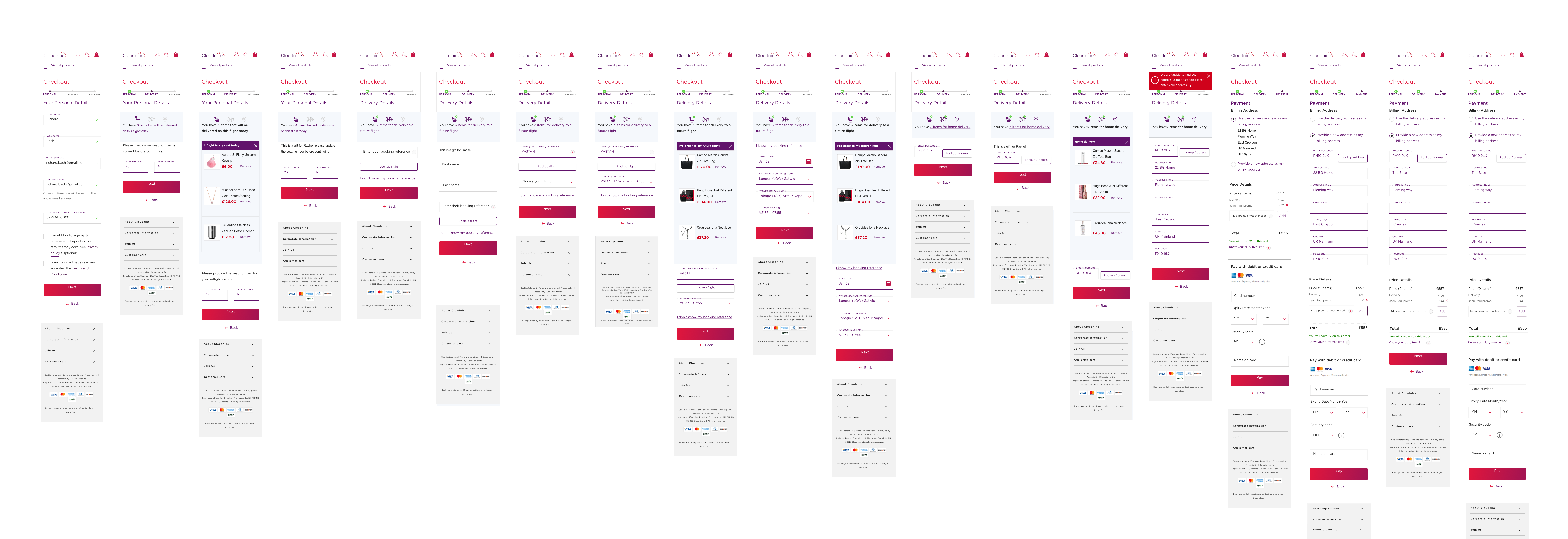
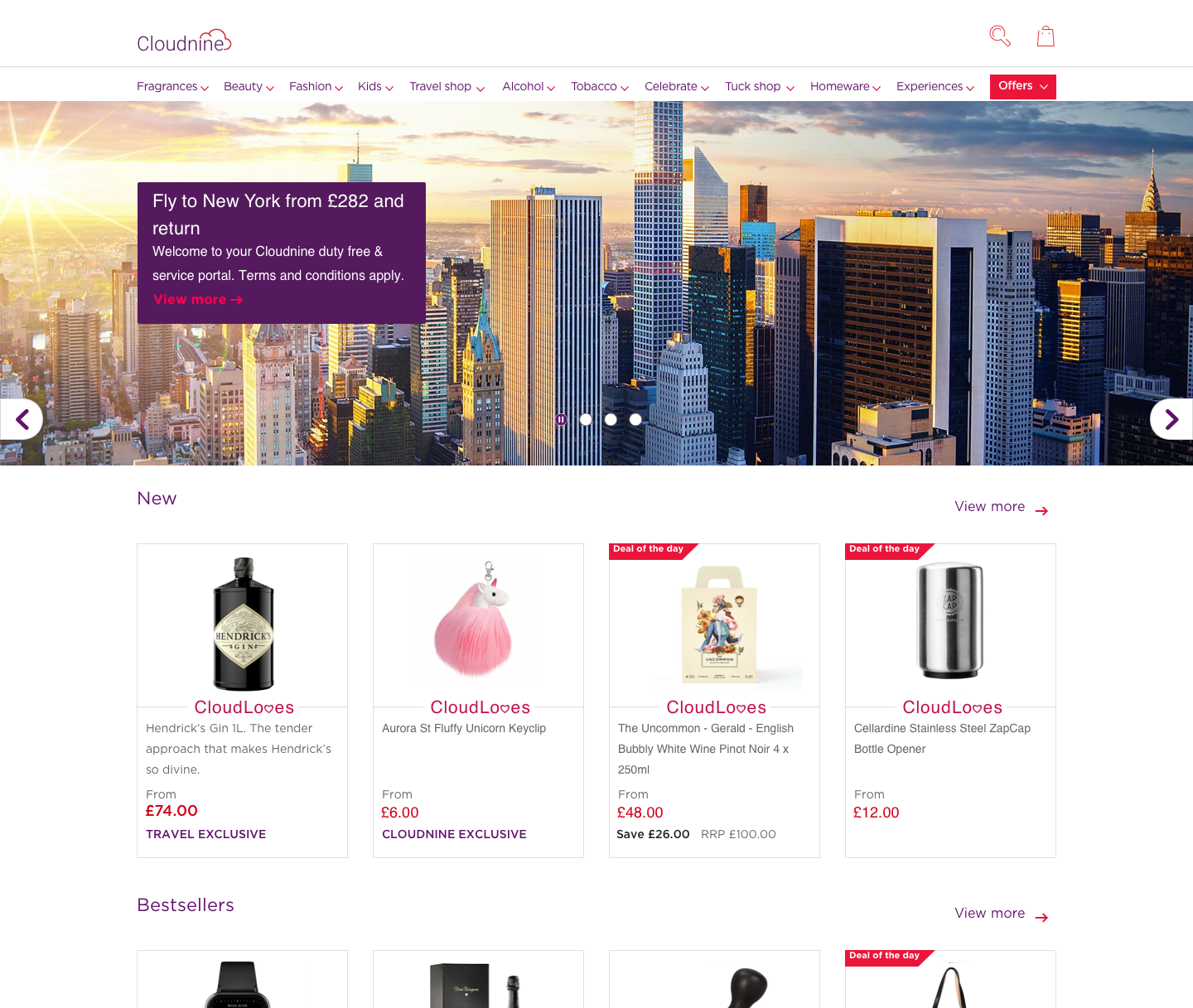
High Fidelity Design
In-Flight Usability Testing
Conducted testing on a dedicated flight to evaluate the portal in a real in-flight environment. Validated both design and engineering aspects before passenger rollout. Involved diverse participants—stewardesses, business staff, and other employees—for broad feedback. With the In-flight testing objectives:
- Assess user experience in the in-flight context.
- Identify connectivity, performance, and integration issues.
- Collect real-time feedback to guide final design refinements.

Challenges & Learning
Mid-sprint design system changes required fast alignment with new branding to meet the deadline.
Customer wanted to showcase the IFE experience, to reviewers and press on their new A350 flight. The IFE in new A350 had more advanced interaction features and bigger screen requiring last-minute tweaks
The batch processing of data between cloud and inflight server should happen post each flight. During the project course, decision was made to address this via an app designed for crew’s iPad, adding effort and time to enable real-time e-commerce and F&B transactions.
Key role shifts (Product Owner, Business Analyst) caused shifting priorities; design team bridged communication gaps.
Dual Track Agile kept design two sprints ahead, ensuring steady progress.
Considering the unique opportunities, designing for IFE uncovered unique challenges & learning beyond standard digital touch points.
Selected Works

E-commerce experience in the sky, facilitator of innovative passenger moments.Product Design: Retail Experience