
Hyper- Personalized Engagement That Elevated Experience and Cut Costs
The Opportunity
A UK-based asset and wealth management firm aimed to deliver associates with employee-centric experiences by enabling seamless access to information and systems. They sought to leverage existing machine learning investments to hyper-personalize interactions for each individual associate.
Problem Space
Outdated tech, one size fits all — no personalisation beyond region, juggling multiple communication tools harming engagement and sense of belonging, excessive email reliance due to poor information findability & content governance and Platform vendor licensing cost soar.
Collaboration
Stakeholders from Corporate communication, Geo & department heads, HR, L&D, Technical Architects, Content writers, developers, QA and colleagues (end users) from across geography
Role & Responsibilities
Lead the product design and managed the experience design team, with the following responsibilities:
- Building Project Vision
- Research and Insights
- Business Capability Definition
- Validation and MVP finalisation
- Design Execution - UX & UI
- Design validation - Pre and post release
Success Metrics
- Nominated for Microsoft Partner Awards under design honour category.
- The organisation will save ~£0.25M per year on software license and operations cost.
- Launch Day Impact—4,000+ unique employees engaged, 28,000+ page visits across desktop & mobile.
- Mobile access boosted engagement after office hours & during commutes—previously non-existent.
- High engagement on key sections, News Centre - 74% viewership, 7m 5s avg. time, Finance Systems - 4m 31s, Sustainable Investing Hub: 3m 6s, Investment News - 2m 14s
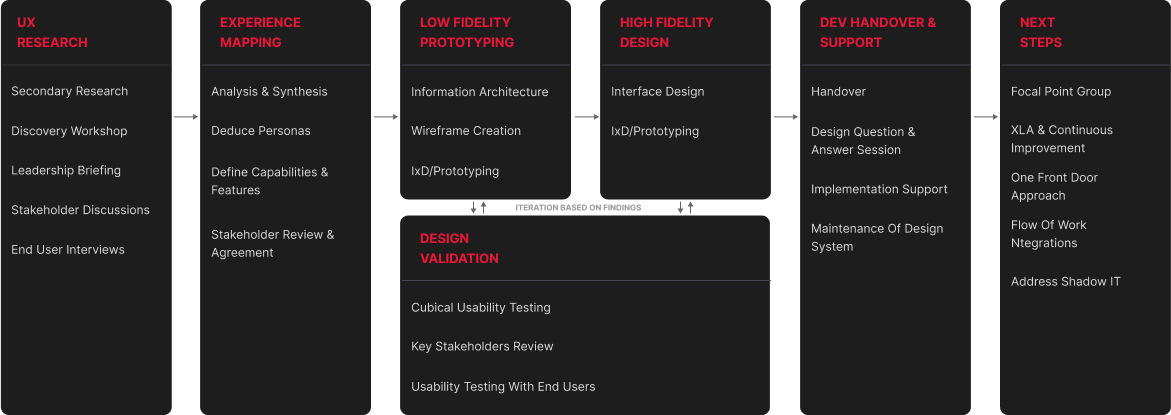
UX Research

Multi-track Research
We used Atomic Research Methodology, for managing and organizing research knowledge, and split research into three tracks to capture user needs and support stakeholders in delivering the experience.
- Enablers Track: Individuals who run the portal, IT teams, portal administrators, and communication teams
- Communicators Track: Individuals who run the portal, IT teams, portal administrators, and communication teams
- Colleagues Track: Content consumers (Colleagues) across various demographics geographies (UK,US,APAC & EMEA)
Key Research Activities & Insights

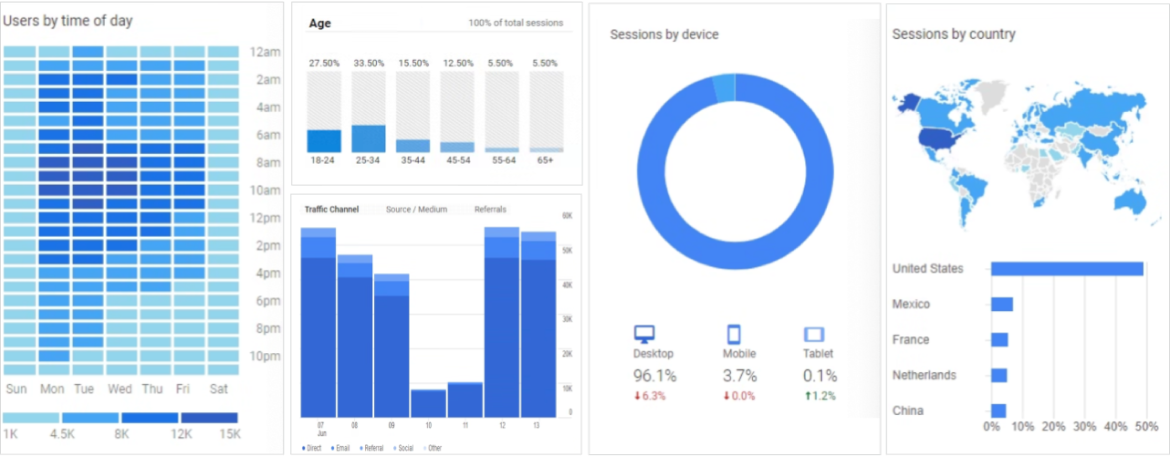
Some of the analytics data we gathered and analysed during our desk research.
The key activities and insights gathered during the discovery phase are outlined below
- Show employees we listened
- Demonstrate WIIFM
- Promote the portal via campaigns
- Spread colleague success stories
- Exit Obsolete Technology
- Improve collaboration
- Enhanced User Experience
- Support One Org
- Personalization
- Cloud Migration
- Mobile Access
- Stakeholder consensus
- Accepting Change
- Content Updating
- Inability to translate on-prem features
- Migration Complexities
- Enhanced Engagement
- Intuitive navigation
- Easy content creation
- More colleague content
- Streamlined communication
- Efficient publishing workflow
- Metrics to Measure utilization
- Seventy-five percent said they preferred the employee experience portal to function like a Swiss army knife, offering everything in one place, rather than like a kitchen knife, which focuses on a single task.
- Increase adoption through consumer grade experience.
- Now it's one size fits all create a personalized experience.
- Empower the communicators with better tools & processes
- Interviewed associates from diverse functions, roles, and seniorities.
- Participants included HR, IT, and Corporate Communications representatives.
- Covered topics like portal expectations, intranet sentiments, tools usage, corporate communication, pain points, feedback mechanisms, engagement, & emotions.
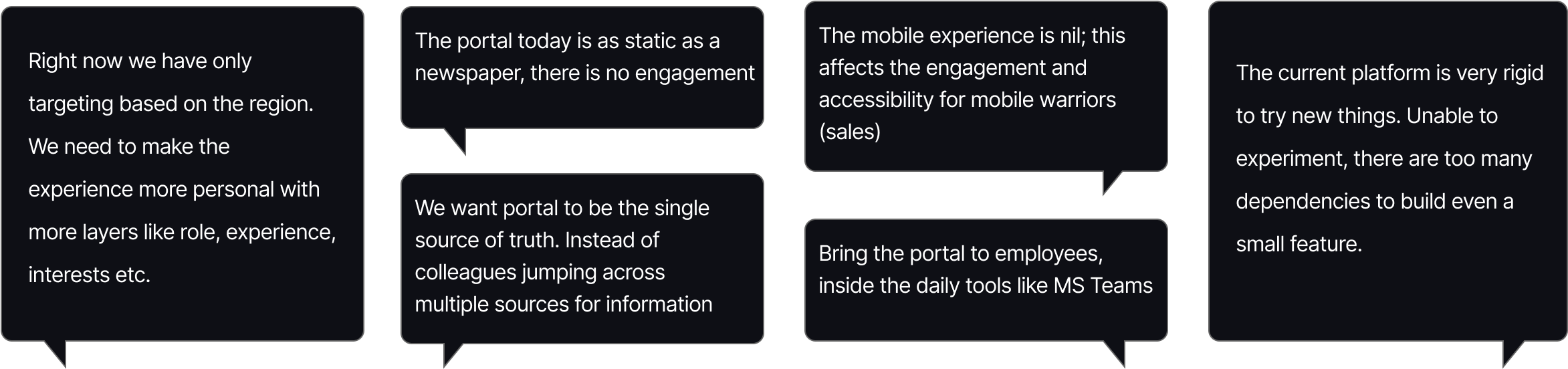
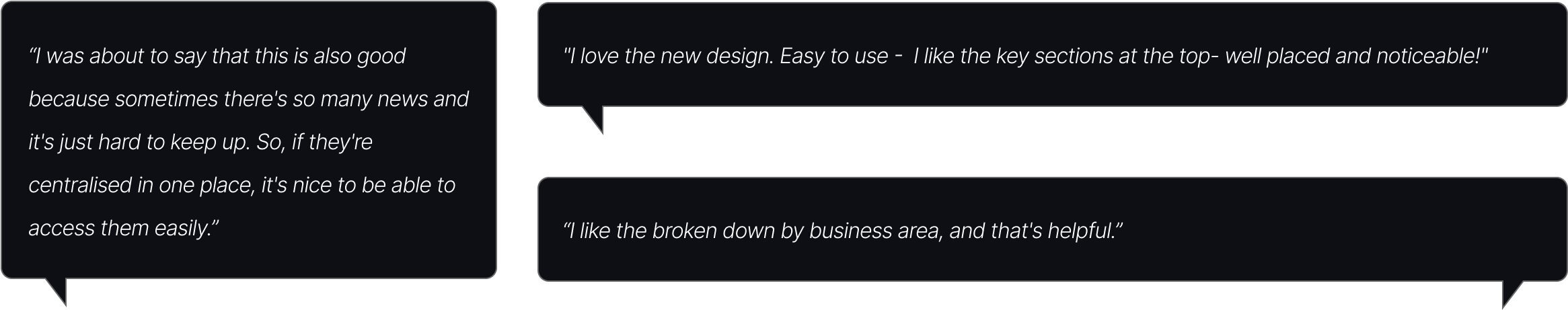
Stakeholder Voice

Experience Mapping

Research Summary
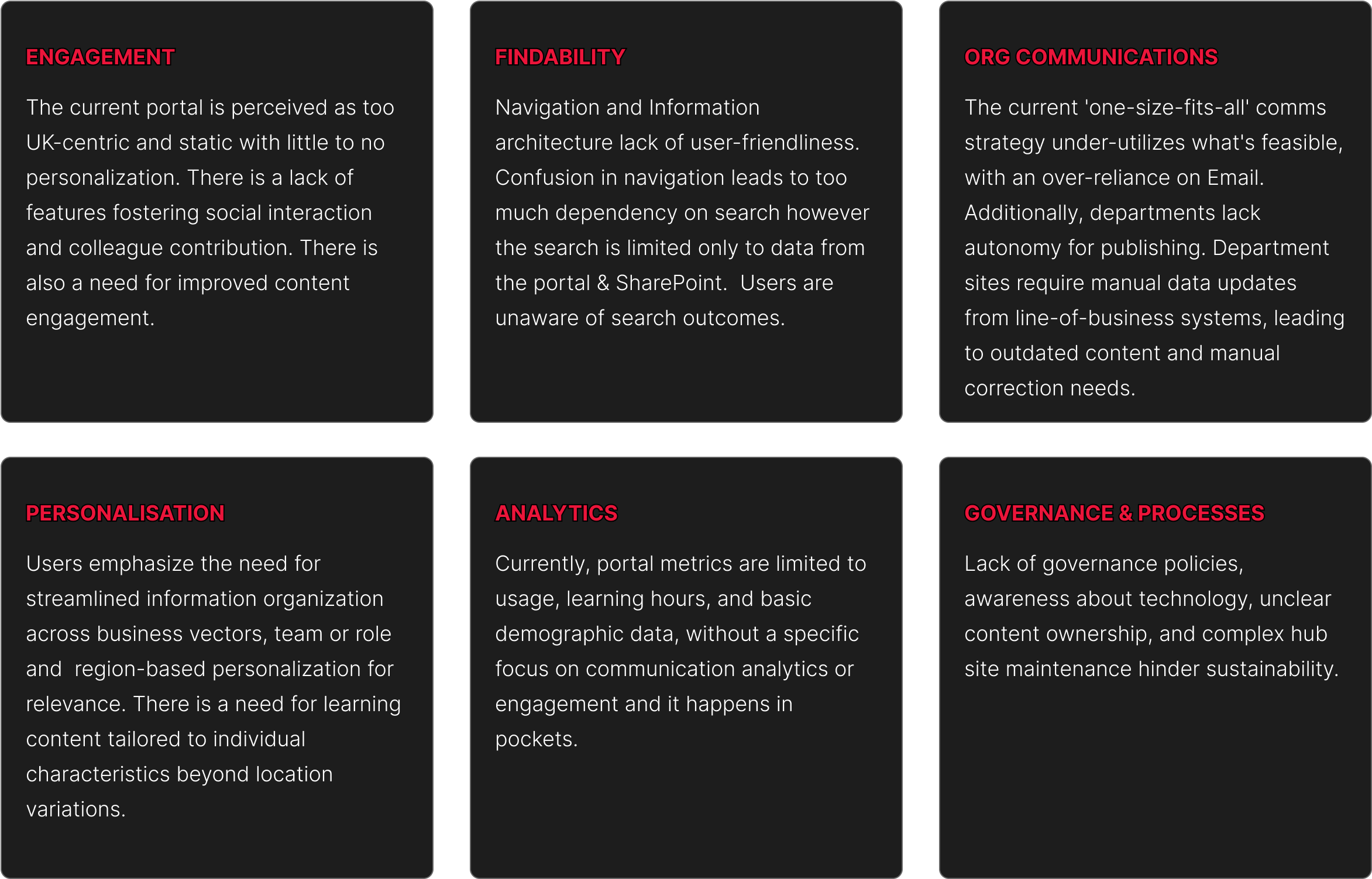
Here is the summary of our research learnings post our careful analysis and synthesis, for each of the identified opportunity areas. These insights reflect key patterns, challenges, and opportunities that were uncovered through our analysis, providing a foundation for the strategic recommendations and next steps for the project.
As per Atomic Research, we summarized each opportunity area with insights, supporting facts, and recommendations.


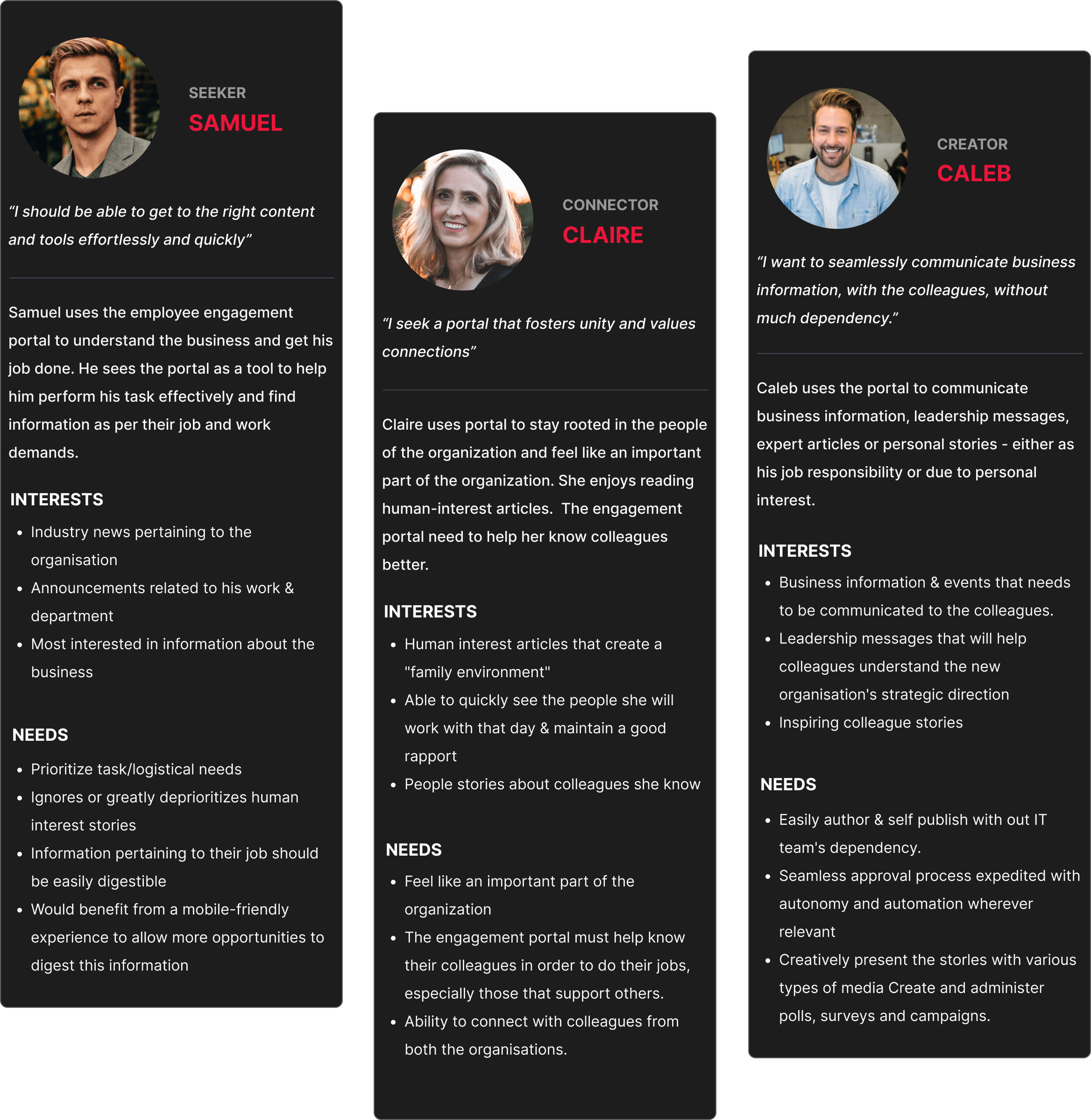
Personas
Created user primary user personas based on end user interviews, analytics, and stakeholder input to reflect key portal usage patterns.
Defining Business Capabilities
Using research data, we defined business capabilities to support each opportunity area.


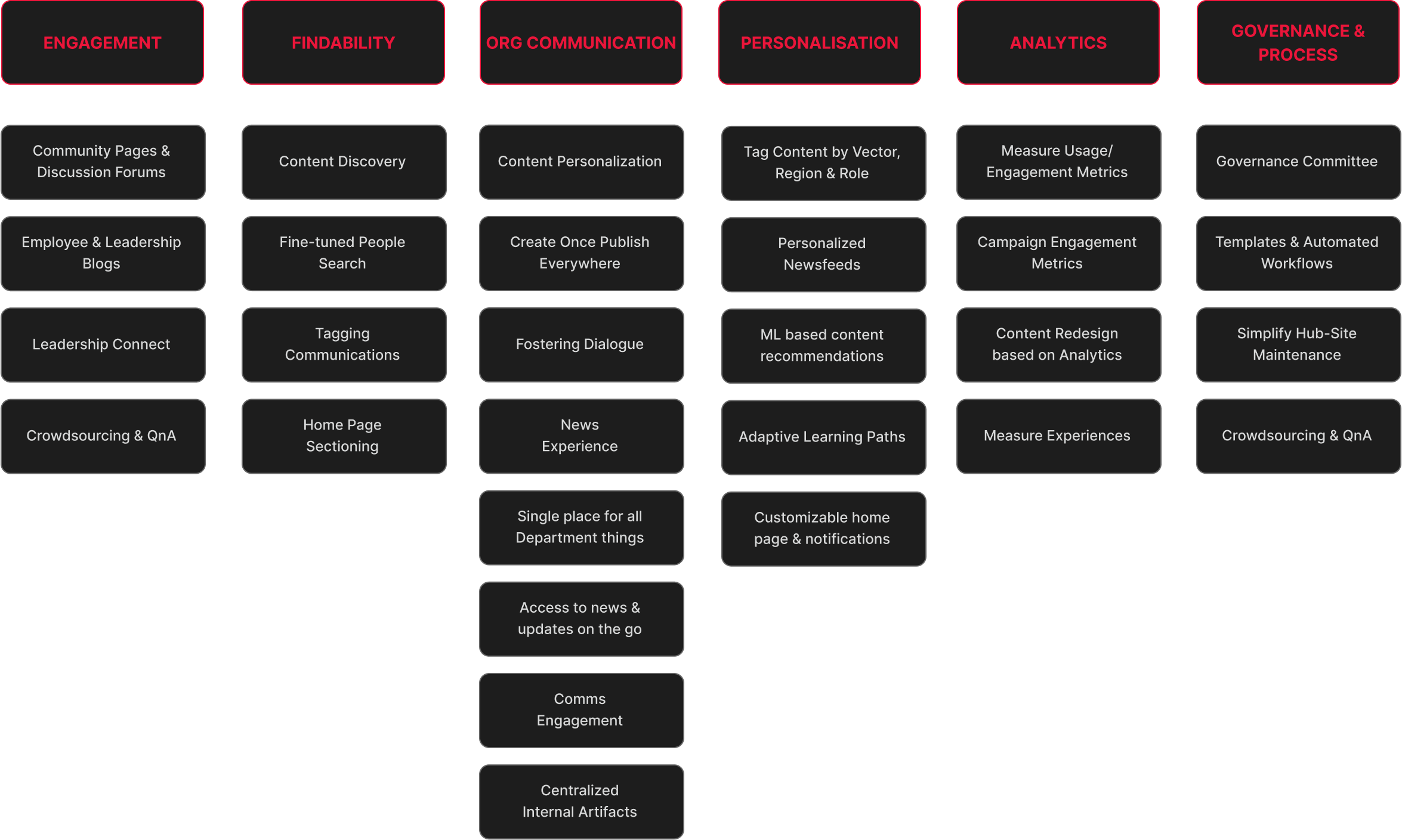
Feature Mapping
For each business capability, we identified essential features to realize its full value and benefits. These were validated with architects and developers for feasibility and cost, prioritized using an Effort vs. Impact Matrix, and secured stakeholder alignment through final review.


Low Fidelity Prototyping

Information Architecture - Tree Testing Validation
Conducted tree testing with scenarios to validate existing information architecture & assess navigation efficiency based on user mental models.
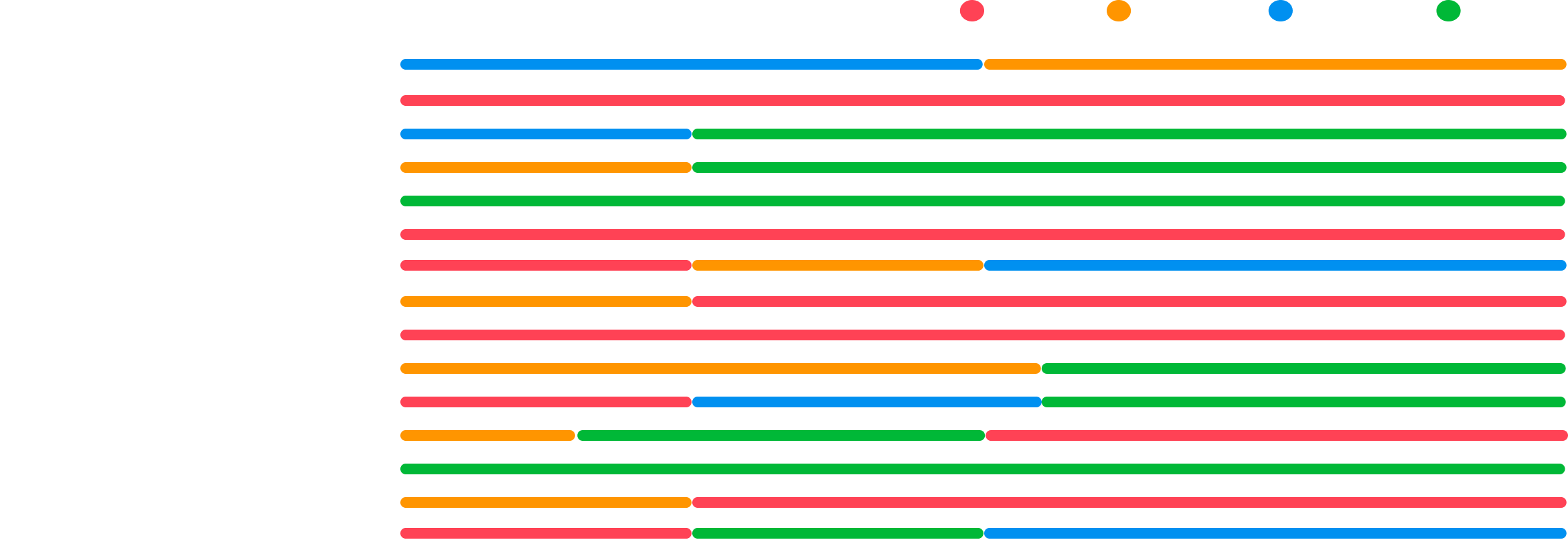
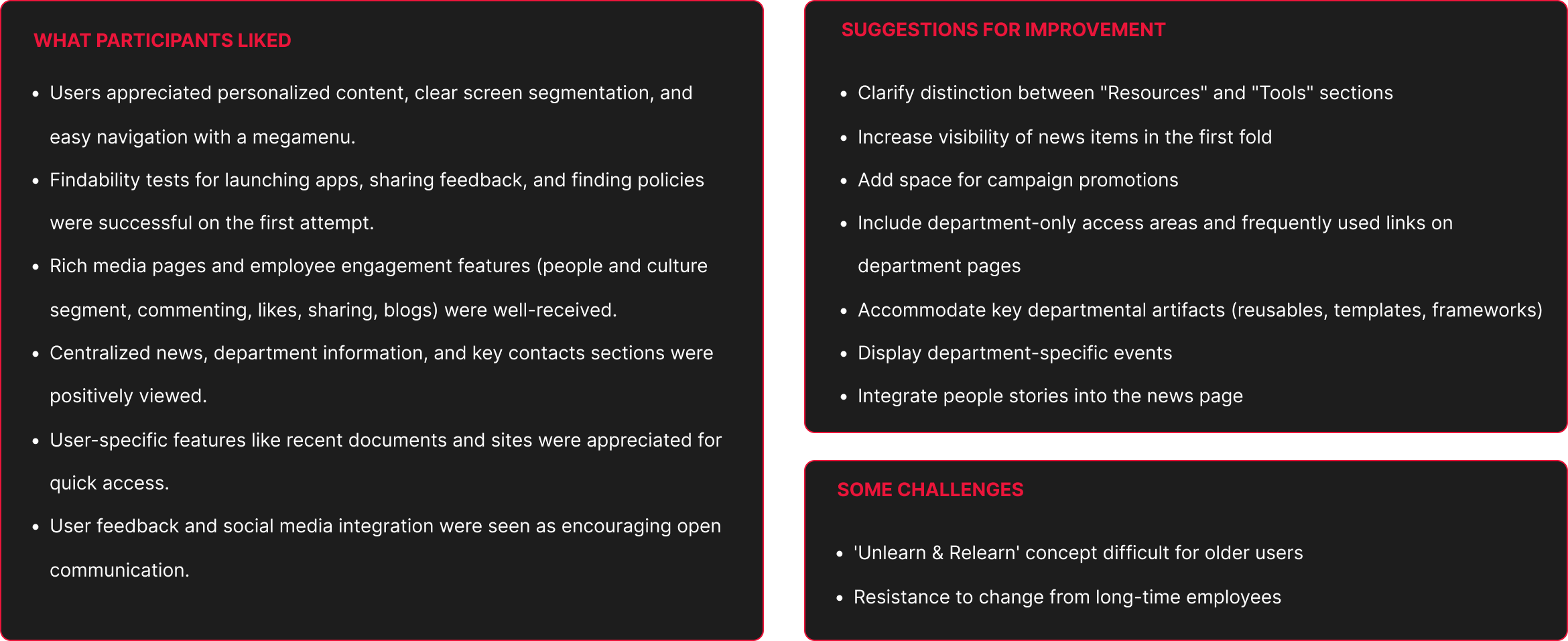
Results

Recommendations
Remove:
duplicate links (e.g., Financial Glossary, Locations, DEI)
PDFs from Development & Career; use quick links instead
Reorganize:
"Speak-up" → HR Information
"Volunteering" → People & Places
"Our Strategy" + "Our Business" → Single section
Move:
Purchasing/Payments → Procurement Hub
Finance System → Finance Hub
UK Workplace Hub → People & Places
Design Validation

Stakeholder Review & Usability Testing
Through rigorous validation with technical and business stakeholders, along with thorough end-user testing, we refined our concepts into their final form. This allowed us to strategically prioritize features, reserving more complex, resource-intensive enhancements to future phases.


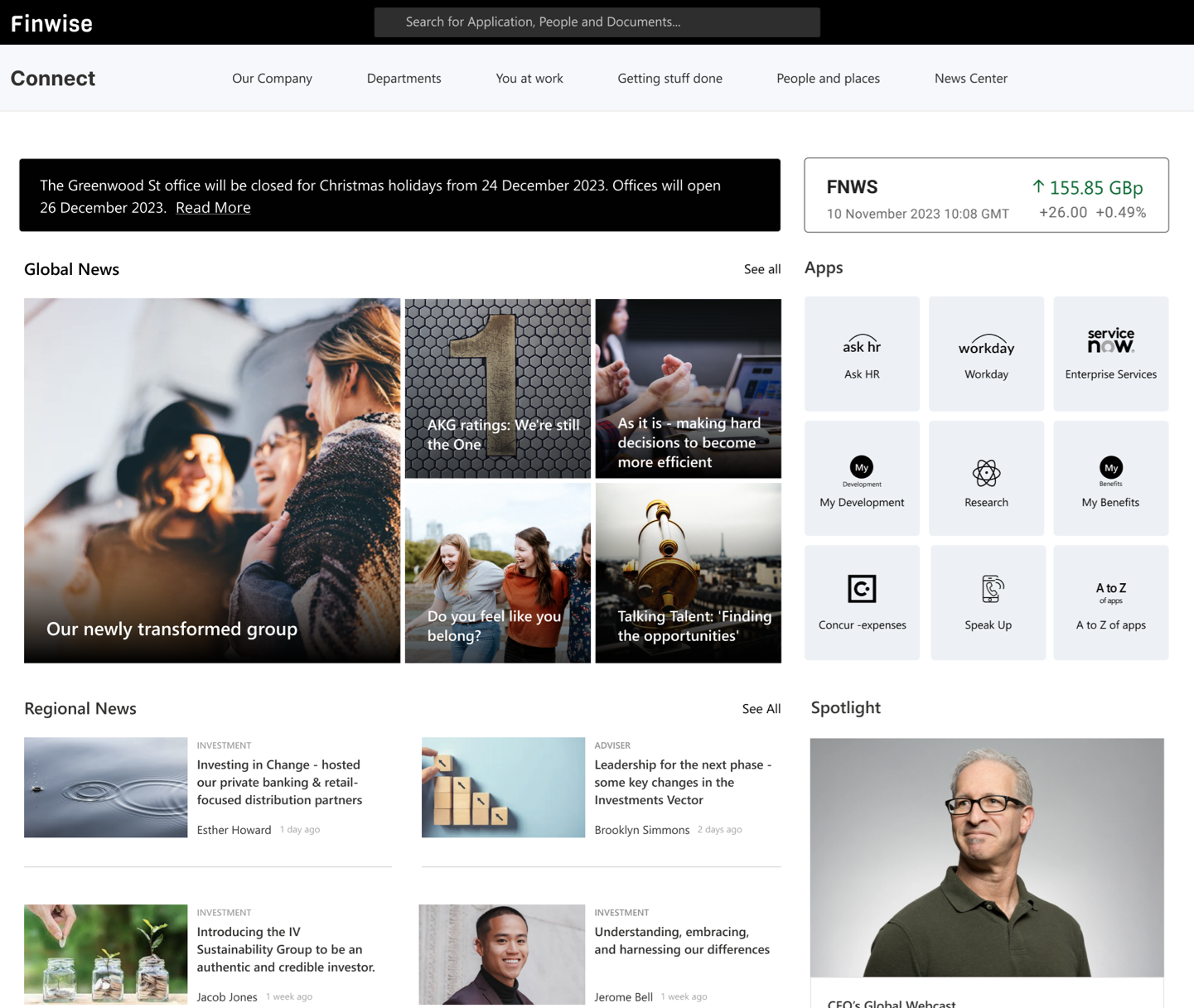
High Fidelity Design

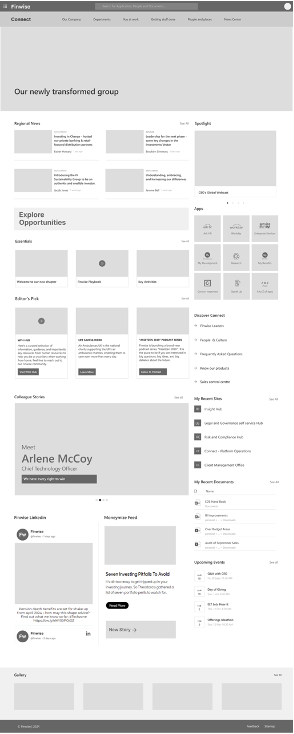
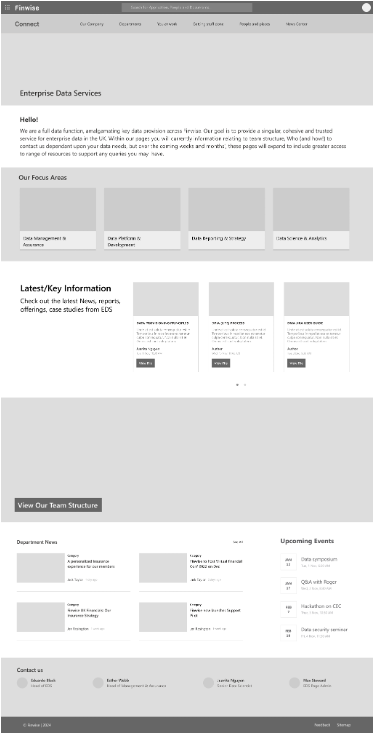
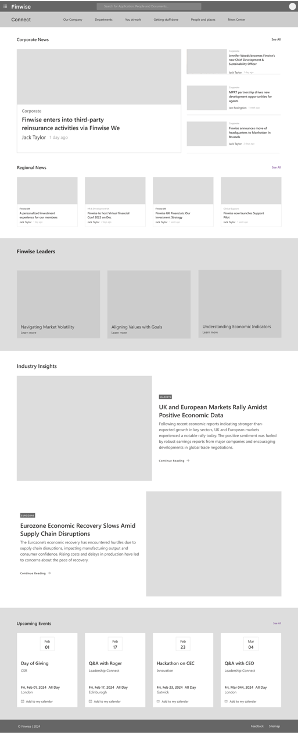
Interface & Interaction Design
Through rigorous validation with technical and business stakeholders, along with thorough end-user testing, we refined our concepts into their final form. This allowed us to strategically prioritize features, reserving more complex, resource-intensive enhancements to future phases.
(Click below designs to view its enlarged version and details)
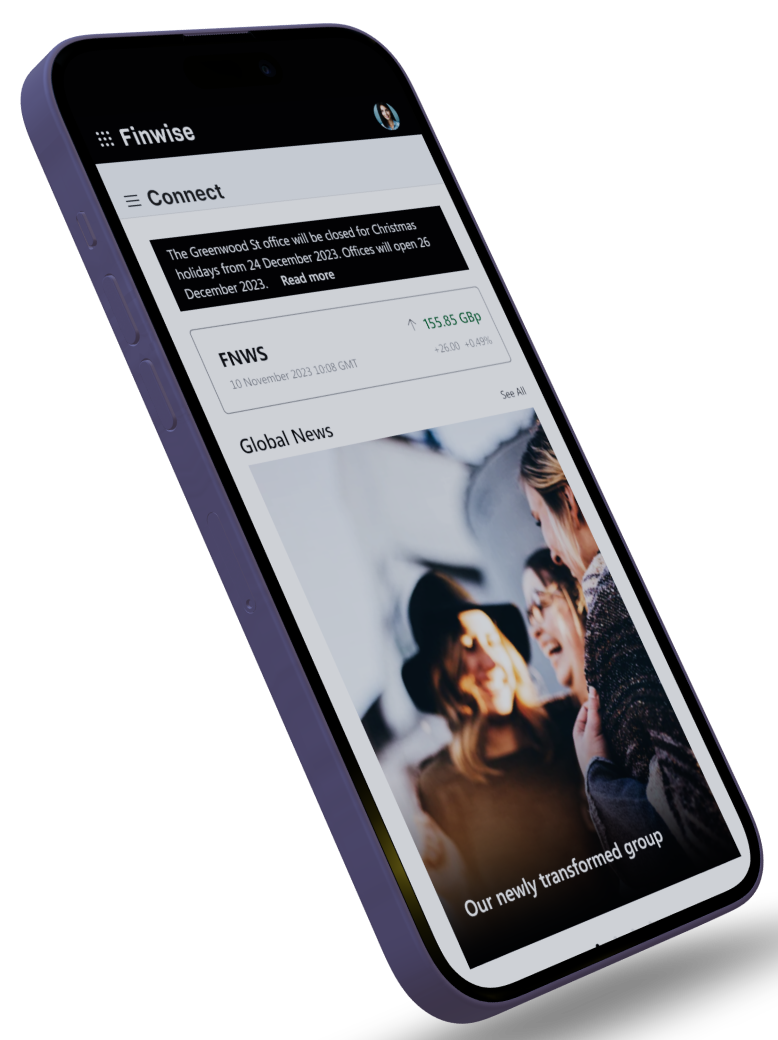
Responsive Design
Dev Handover & Support

Design to Code Transition
- Finalized and delivered organized design files, assets, and specifications.
- Held a Q&A session to clarify design intent and user flows.
- Provided ongoing support during implementation to address design questions.
- Created and maintained the Design System for consistency and scalability.
Next Steps

Our Proposed Next Steps
- Form a cross-functional focal point group to brainstorm features, collect feedback, and build the backlog.
- For XLA based continuous improvement, use data-driven metrics and qualitative research.
- Move towards One Front Door approach, by integrating information access from multiple enterprise systems
- Improve content tagging to promote narrowcasting & personalized experiences.
- Bring the portal into flow of the work by Integrating it to Teams/Slack to engage inactive associates.
- Address competing shadow IT used by packets of employees to reduce information duplication and boost engagement.
Impact

Selected Works

E-commerce experience in the sky, facilitator of innovative passenger moments.Product Design: Retail Experience